有时候在写css时,显示效果会出现非常诡异的效果
不知道有没有遇到这种
css:
#logo{
border: solid 1px blue;
}
html:
<div id="logo"> logo</div>
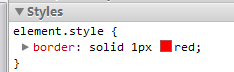
居然显示的是红色
弄了很久,发现有个 ,我并没有定义它啊!
,我并没有定义它啊!
我搜索我所有的CSS文件,我无法找到element.style任何地方。原来这是在system.css东西
这咋办呢。。。。。
结果在http://drupal.org/node/229348中找到解决的方法,使用!important即修改成
- #logo{
- border: solid 1px blue !important;
- }
就可以了,优先级的问题
 流云溪|码农
流云溪|码农